طراحی سایت فلت چیست؟
سبک طراحی سایت یکی از مهمترین موضوعاتی است که این روزها مورد توجه قرار گرفته است. اهمیت ایجاد تجربه کاربری موفق، یکی از اصلیترین دلایل توجه به سبک طراحی سایت است. معمولا تیم طراحی تلاش میکند تا همه چیز را تحت تاثیر قرار دهد و از طریق پیاده سازی سایتی مطابق با نیاز مخاطب، همه چیز را جلو ببرد. طراحی وب سایت فلت یکی از همین سبکهایی است که به شدت مورد توجه قرار گرفته است. ضرورت ساده سازی و توجه به خواست و نیاز کاربر، موجب شده است تا طراحان سایت تغییری اساسی در سبک کارشان ایجاد کنند.
طراحی وب سایت فلت به عنوان اثرگذارترین سبک طراحی، یکی از مهمترین موضوعاتی است که در دنیای وب باید در خصوص آن بدانید.
در ادامه به جزئیات طراحی وب سایت فلت و مزایای آن اشاره میکنیم.
طراحی فلت چیست؟
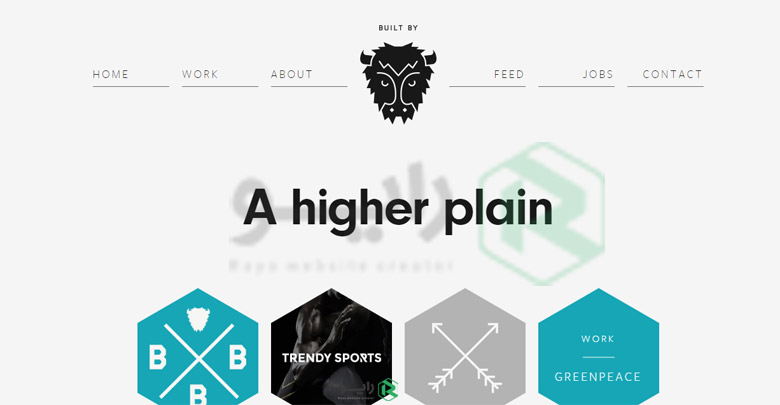
شاید تصور کنید که طراحی فلت یا فلت دیزاین، تنها در حوزه وب مورد توجه بوده است؛ اما واقعیت ماجرا چیز دیگری را نشان میدهد. طراحان حوزه گرافیک، از سالها پیش سعی در ساده سازی طراحیها داشتهاند. همه تلاش میکنند تا طراحی طوری باشد که کاربر، به پیام طراحی، توجه داشته باشد. این تغییرات ابتدا در طراحی گرافیکی و طراحی لوگو رخ داد. بسیاری از برندهای بزرگ در گذشته از افکتهای سه بعدی و دارای سایه استفاده میکردند تا فضاسازی جذابی در ذهن مخاطب انجام دهند؛ اما واقعیت ماجرا چنین نبود! افراد با مشاهده چنین لوگوهایی بیشتر محو طراحی گرافیکی میشدند و فرصت فکر و جذب شدن به هدف اصلی سازنده و طراح در این فضا جایی نداشت! به همین دلیل، کم کم سبک طراحی دچار تغییرات اساسی شد. به مرور استفاده از افکتها منسوخ شد و طراحی ساده، کاربردی و دارای هدف جای آن را گرفت.
با تاریخچه طراحی Flat آشنا شوید!
Flat Design یا طراحی تخت ابتدا توسط مایکروسافت مورد توجه قرار گرفت. در طراحی و پیاده سازی ویندور 8 در سال 2012 مایکروسافت تصویری جذاب از طراحی تخت را ارائه کرد. طراحی وب سایت فلت حاصل همین نطفه است. مایکروسافت تلاش کرد تا طراحی پیچیده و پر از سایه و افکتهای سه بعدی را تبدیل به طراحی ساده، تخت و پرسرعت کند. همین ویژگی به شدت مورد توجه کاربر قرار گرفت.
بعد از مایکروسافت، گوگل وارد همین عرصه شد. طراحیهای پر از پیچیدگی و جزییات را حذف کرد و به جای آن، طراحی فلت را در اولویت قرار داد. به مرور آیکونها و منوهای اپل نیز، حالت فلت پیدا کرد و بهوسیله رنگها تمایز یافت. همین موضوع موجب شد تا طراحی فلت برای سایر پلت فرمها نیز، یکی از سبکهای مهم به شمار آید. به همین دلیل، کم کم اکثر طراحان به طراحی فلت معتقد شدند و سبک طراحی در دنیا تغییر کرد. این روزها طراحی وب سایت فلت، یکی از رایجترین سبکهای طراحی گرافیک سایت است.
ویژگی یک طراحی تخت یا فلت چیست؟
حتما برای شما نیز جالب است که در خصوص ویژگی طراحی تخت بیشتر بدانید. با اطلاع از این جزییات میتوانید خیلی راحت طراحی تخت را شناسایی کنید. برای مثال، با مشاهده یک وب سایت، میتوانید تشخیص دهید که آیا طراحی تخت انجام شده است یا خیر!

معمولا در یک طراحی تخت، سادگی مهم ترین فاکتوری است که میتوانید مشاهده کنید. عدم دارا بودن پیچیدگی و جزییات نیز، نکته مهمی در طراحی فلت محسوب میشود. داشتن رنگ و لعاب خیلی زیاد نیز، میتواند از جمله ویژگیهای یک Flat Design محسوب شود. به همین دلیل، با اندکی دقت در طراحی میتوانید همه چیز را کشف کنید و به بهترین شکل ممکن جزییات ماجرا را ارزیابی کنید. در ادامه، به طور خلاصه به این موارد اشاره میکنیم:
- عدم دارا بودن افکتهای گرافیکی مختلف
- طراحی بسیار ساده و گویا
- استفاده از رنگهای مختلف و متفاوت
- استفاده از تایپوگرافیهای متفاوت
- توجه به اصول طراحی مینیمالیستی
مزایای طراحی وب سایت فلت چیست؟
طراحی وب سایت فلت مزایای بسیار زیادی دارد. شما از طریق شناخت این مزایا، میتوانید انگیزه زیادی برای انجام آن پیدا کنید. به همین دلیل، باید خیلی زود در این زمینه به نتیجه مشخص برسید. در ادامه به برخی از این مزایا اشاره میکنیم:
1- توجه به هدف اصلی سایت
یکی از مهم ترین اثرات طراحی وب سایت فلت، توجه به هدف اصلی است. شما میتوانید به راحتی تمامی جزییاتی که احتمالا حواس مخاطب را پرت میکنند، حذف کنید. ایجاد افکتها و طراحیهای سه بعدی موجب میشوند تا کاربر دید مطلوبی نسبت به هدف اصلی نداشته باشد. زمانی که همه چیز تحت کنترل باشد و هدف اصلی، مورد توجه قرار گیرد، میتوانید خیلی راحت همه چیز را مدیریت کرده و سایتتان را طراحی و پیاده سازی کنید.
2- ساده سازی استفاده از سایت
زمانی که طراحی شما بدون پیچیدگی باشد، میتوانید خیلی راحت و ساده همه چیز را در اختیار کاربر قرار دهید. کاربران بعد از ورود به سایت، تلاش میکنند تا به دنبال پارامترهای مدنظرشان باشند، اگر طراحی ساده باشد، این جستجو آسانتر میشود. به همین دلیل، باید خیلی زود در این زمینه به نتیجه برسید و ساده کردن منوها، اسلایدرها، تبلیغات و هر جزئیات دیگری را مورد توجه قرار دهید. اهمیت فضای سفید در طراحی سایت نیز به همین دلیل مورد توجه قرار میگیرد.
3- افزایش سرعت لود یا پیمایش سایت

زمانی که جزییاتی مثل افکتهای سه بعدی و سایه دار را حذف میکنید، حجم فایلها و صفحات کاهش پیدا میکند. همین موضوع موجب میشود تا سایت با سرعت بالاتری لود شود. افزایش سرعت لود سایت میتواند یکی از مهمترین پارامترهای اثرگذار بر روی سئو سایت باشد. به همین دلیل، طراحی سایت فلت این روزها تبدیل به یکی از مهمترین آیتمهای مورد توجه در سایت باشد.
سعی کنید طراحی سایت فلت را خیلی اصولی انجام دهید. مثلا سایت ساز آنلاین میتواند انتخابی عالی برای شما باشد؛ چرا که طراحی حسابشده و کاربردی در آن انجام شده است. طراحی اصولی با در نظر گرفتن تجربه کاربری موجب میشود تا کاربر به شکلی حرفهای برای حضور در سایتتان مراجعه کند.
4- طراحی گویا و کامل سایت
هر گونه پیچیدگی در طراحی میتواند مسیر اصلی که طراحی با هدف آن انجام شده است، مختل کند. به همین دلیل، توصیه میشود تا طراحی سایت فلت انجام شود و گویایی طرح در آن رعایت گردد. دقت داشته باشید که داشتن یک طراحی ساده، گویا و کامل میتواند به بهترین شکل کاربران را هدایت کند. سادگی و گویایی نوشتهها در بین تصاویر گرافیکی و آیکونهای یک سایت، مهمترین ویژگی یک طراحی کاربردی است.
5- تجربه کاربری سایت یا UX
یکی از مهمترین موضوعات در طراحی وب سایت و اپلیکیشن، تجربه کاربری است. شما باید بدانید که تجربه کاربری اساسیترین بخش ماجرا است و میتواند موجب محبوبیت بیش از پیش وب سایتتان شود. طراحی وب سایت فلت، در صورتی که با دقت و توجه همراه باشد و اصول اولیه طراحی و پیاده سازی سایت در آن رعایت شده باشد، میتواند به شکلی هوشمندانه کاربر را به سمت مراجعه مجدد به سایت بکشاند.
ساخت یک تجربه کاربری موفق میتواند نقطه شروعی برای موفقیت و پیشرفت کسب و کارتان باشد. به همین دلیل توصیه میشود تا نسبت به بررسی مخاطب هدف، ویژگیها و علایقشان خیلی حساس عمل کنید. شناخت مخاطب اولین و مهمترین بخش طراحی و اجرا تجربه کاربری موفق است.
6- رابط کاربری موفق
شاید برای شما نیز جالب باشد که بدانید، رابط کاربری موفق به شکلی فوقالعاده میتواند برای شما و کاربرانتان مفید باشد. زمانی که کاربر وارد یک وب سایت میشود، اگر طراحی پیچیده و پر از جزییات باشد، قطعا طراح رابط کاربری موفق به جلب رضایت کاربر و ایجاد ارتباط دو سویه نشده است. به همین دلیل، توصیه میشود تا طراحی وب سایت فلت انجام شود تا ایجاد یک ارتباط موثر با مخاطب به شکلی حرفهای انجام شود.
یادتان باشد که رابط کاربری زمانی خوب عمل میکند که کاربر بتواند نیاز خود را به راحتی در سایت پاسخ دهد. پیدا کردن صفحات مورد نظر، جستجوی ساده و داشتن منوهای ساده و گویا از مهمترین ویژگیهای چنین وب سایتی است.
خلاصه مطلب
اگر بخواهید به شکلی هوشمندانه در خصوص طراحی تخت یک سایت تصمیم بگیرید، باید تمامی ویژگیهایی که در بالا به آنها اشاره شد، مطالعه و دید عمیقی نسبت به این موضوع کسب کنید.
سوالات متداول برای طراحی سایت فلت
آیا استفاده از فونتهای مختلف در یک سایت فلت مناسب است؟
یکی از مهمترین اصول طراحی سایت فلت، توجه به ویژگیهای چنین وب سایتی است. زمانی که تصمیم به طراحی سایت با استایل فلت میگیرید، باید بدانید که جزییات اهمیت زیادی دارند. شما نباید جزییات و فانتزیهای مختلفی را استفاده کنید و پیچیدگی در گرافیک سایتتان پدید آورید. به همین دلیل، معمولا در سایتهایی که فلت طراحی میشوند، تنها با یک الی دو فونت مشخص میتوان کل طراحی را انجام داد. استفاده از فونتهای مختلف، فانتزی و پیچیده، اصلا مناسب وب سایتهایی با این ویژگی نیست.
آیا طراحی چند بعدی جذابتر از طراحی تخت نیست؟
خیر! با توجه به بررسیهای روانشناسی که در مخاطبان انجام شده است، طراحی چند بعدی موجب میشود تا کاربر به جزییات توجه کند و سیر اصلی هدف طراحی را نادیده بگیرد. به همین دلیل، با اطمینان میتوان گفت که طراحی چند بعدی مناسب وب سایتهای مهم و دارای پیام و هدف نیست؛ چرا که مخاطب را از تمامی این اهداف دور میکند.
چگونه میتوان طراحی تخت انجام داد؟
معمولا برای این کار باید از افراد متخصص و دارای تجربه کمک بگیرید تا نتیجه عالی مشاهده کنید؛ اما توجه به همان ویژگیهایی که در بالا برای طراحی تخت به آنها اشاره شد، مهمترین پارامتر این ماجرا است.





