احتمالا شما نیز تجربه حضور در سایتهایی را داشتهاید که در آن سردرگم شده باشید و ندانید مسیر رسیدن به صفحه موردنظرتان کجاست. در این مواقع، معمولا یا به دنبال گزینه جستجو میگردید یا از مشاهده محتوای سایت صرفهنظر خواهید کرد. پس بدیهی است که انواع منوی سایت در میزان محبوبیت و سهولت دسترسی کاربران به محتوای سایت اهمیت دارد. به همین دلیل باید در خصوص روش های طراحی منو سایت استاندارد و مطلوب بیشتر بدانید تا زحماتتان در بخش تولید و ارائه محتوا از بین نرود.
در ادامه با ما همراه باشید تا روش های طراحی منوی سایت را باهم بررسی کنیم و نکات کلیدی و مهم این حوزه را ذکر کنیم.
چرا باید روش های طراحی منوی سایت را بدانید؟
تصور کنید که وارد سایتی میشوید که پر از اطلاعات کاربردی و مطلوب برای شما است. اما هیچ راه ورودی به اطلاعات و صفحات آن تعریف نشده است. چطور میتوانید به صفحات کاربردی دست پیدا کنید؟ بدیهی است که هرچه محتوای سایت ارزشمند باشد، زمانی که راه دسترسی به آنها مشخص نگردد، نمیتواند کاربران وفاداری داشته باشد.
انواع منوی سایت نقش تعیین کنندهای در موفقیت سایت ایفا میکند. به همین دلیل باید روش های طراحی منوی سایت استاندارد را بدانید تا در صورت استفاده از سایت ساز آنلاین، بتوانید نیازتان را برآورده کنید.
انواع منوی سایت کدامند؟
منوی افقی یکی از رایجترین نوع منو در طراحی وبسایت است. در این نوع منو، گزینههای منو در قسمت بالای صفحه و در یک خط قرار میگیرند. برای طراحی منوی افقی، باید از فونت و رنگهایی استفاده شود که با سایر بخشهای سایت هماهنگی داشته باشد.
منوی عمودی نیز یکی از رایجترین انواع منو در طراحی وبسایت است. در این نوع منو، گزینههای منو در قسمت چپ یا راست صفحه و در یک ستون قرار میگیرند. همچنین، منوی عمودی به دلیل ساختار ستونی خود، به راحتی قابل گسترش است و در صورت نیاز به اضافه کردن گزینههای جدید، میتوان به راحتی ستونهای جدیدی به آن افزود.
منوی لمسی یا منوی تماسی، یک نوع منوی سایت است که برای دستگاههای لمسی طراحی شده است. در این نوع منو، گزینههای منو به صورت لایههایی از بالا به پایین و یا از پایین به بالا در صفحه نمایش قرار میگیرند و با حرکت انگشت روی صفحه، کاربران میتوانند به سادگی به گزینههای منو دسترسی پیدا کنند.
منوی لمسی معمولاً برای دستگاههای موبایل و تبلت طراحی میشود، اما میتوان آن را برای دستگاههای دیگر نیز استفاده کرد. در طراحی منوی لمسی، باید به این نکته توجه کرد که گزینههای منو به صورت کامل قابل مشاهده باشند و به راحتی قابل دسترسی باشند. همچنین، باید از فونتهای خوانا و رنگهای مناسب استفاده کرد تا کاربران بتوانند به راحتی گزینههای منو را تشخیص دهند.
در این نوع منو، گزینههای منو در قسمت پایین صفحه و در یک سطر افقی قرار میگیرند. معمولاً منوی پایین صفحه شامل لینکهایی به بخشهای مختلف سایت، اطلاعات تماس، لینکهای شبکههای اجتماعی و دیگر اطلاعات مهمی است که کاربران ممکن است به دنبال آن باشند. همچنین، منوی پایین صفحه میتواند شامل لینکهای مرتبط با حقوق و قوانین سایت و یا لینکهای مربوط به سیاست حفظ حریم خصوصی باشد.
طراحی منوی پایین صفحه باید به گونهای باشد که کاربران به راحتی بتوانند به گزینههای منو دسترسی پیدا کنند. همچنین، باید از فونتهای خوانا و رنگهای مناسب استفاده کرد تا کاربران بتوانند به راحتی گزینههای منو را تشخیص دهند.
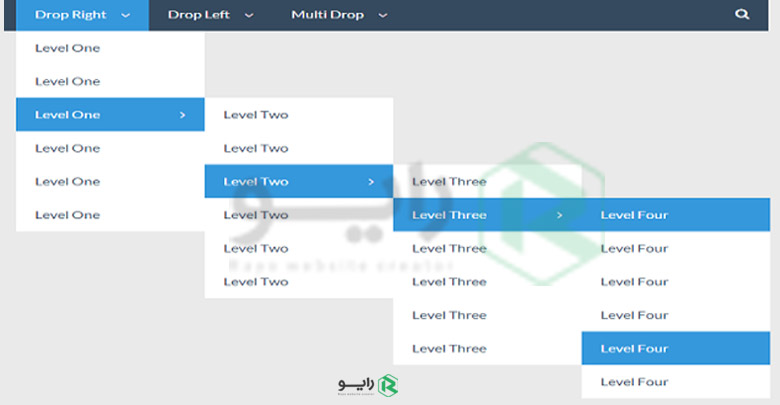
منوی کشویی یا منوی فرعی، یک نوع منوی سایت است که هنگامی که کاربر بر روی یک گزینه اصلی کلیک میکند، گزینههای فرعی زیر آن گزینه در یک منوی کشویی نمایش داده میشود. این نوع منو به صورت فرعی به گزینههای اصلی یک منو اضافه میشود.

منوی کشویی معمولاً در سایتهایی با ساختار پیچیده و بزرگ که دارای بخشهای مختلفی هستند، استفاده میشود. همچنین، در سایتهای فروشگاهی که دارای دستهبندیهای مختلفی هستند نیز از منوی کشویی استفاده میشود تا کاربران به راحتی به دستهبندی مورد نظرشان دسترسی پیدا کنند.
طراحی منوی کشویی باید به گونهای باشد که کاربران به راحتی بتوانند به گزینههای فرعی دسترسی پیدا کنند. همچنین، باید از فونتهای خوانا و رنگهای مناسب استفاده کرد تا کاربران بتوانند به راحتی گزینههای منو را تشخیص دهند.
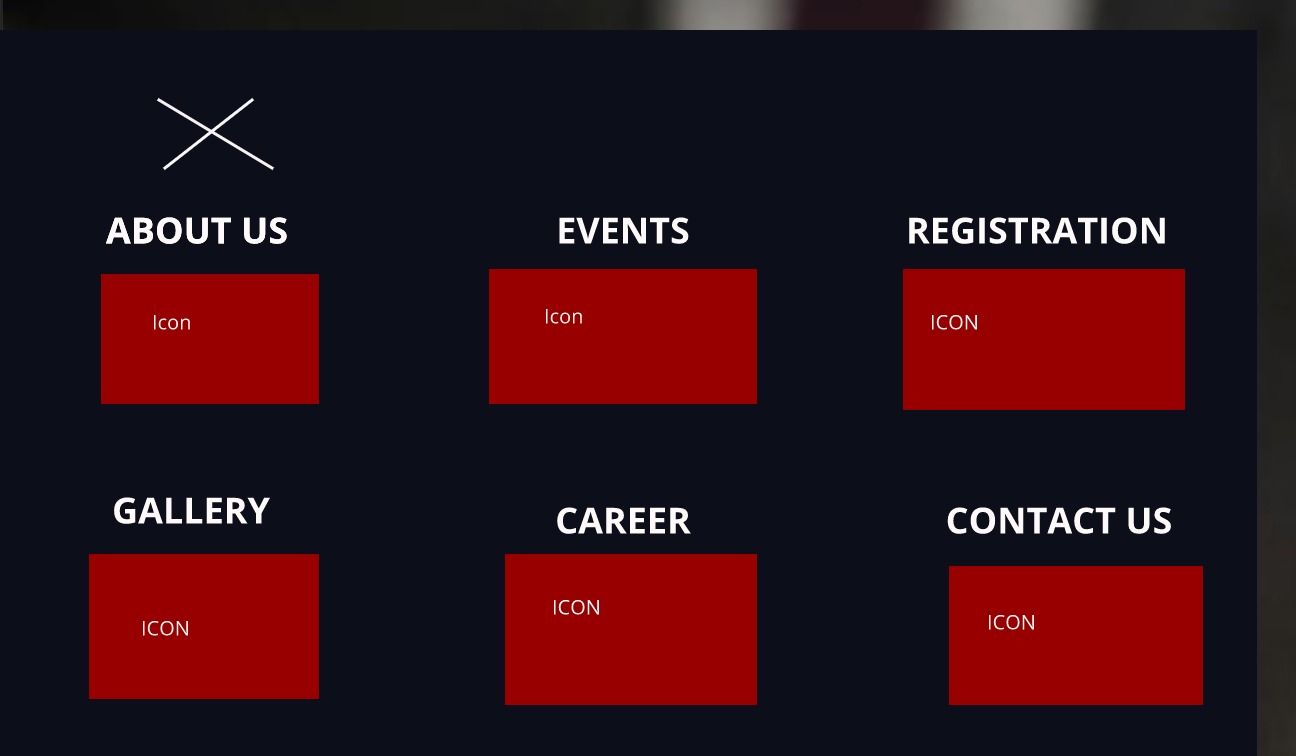
منوی مگامنو یا منوی بزرگ، یک نوع منوی سایت است که برای سایتهای بزرگ و پیچیده مناسب است. در این نوع منو، به جای نمایش گزینههای فرعی در یک منوی کشویی، گزینههای فرعی در یک منوی بزرگ و پراستفاده نمایش داده میشوند.
منوی مگامنو معمولاً شامل تصاویر، آیکونها و گزینههای متنی است که به صورت ستونی یا ردیفی در منوی بزرگ نمایش داده میشود. همچنین، این منو میتواند شامل زیرمنوهای متعددی باشد که به کاربران امکان دسترسی به اطلاعات دقیقتر را میدهد.
منوی مگامنو در سایتهای فروشگاهی که دارای دستهبندیهای مختلف و بزرگ هستند، استفاده میشود. همچنین، در سایتهایی که دارای بخشهای مختلفی بوده و نیاز است تا کاربران به همه بخشها دسترسی داشته باشد، از منوی مگامنو استفاده میشود.
طراحی منوی مگامنو باید از ترتیب و ساختار مناسبی برخوردار باشد تا اطلاعات به صورت منظم و قابل فهمی به کاربران ارائه شود. همچنین، باید از فونتهای خوانا و رنگهای مناسب استفاده کرد تا کاربران بتوانند به راحتی گزینههای منو را تشخیص دهند.
منوی فرعی یا منوی زیرمجموعه، یک نوع منوی سایت است که به صورت فرعی به گزینههای اصلی یک منو اضافه میشود. در این نوع منو، گزینههایی که به صورت اصلی در منو نمایش داده شدهاند، بیشتر مورد تقسیم قرار گرفته و به گزینههای فرعی تقسیم میشوند. معمولا در سایت های بزرگی که دارای چندین منوی اصلی هستند، وجود منوی فرعی الزامی است.
اقدامات لازم پیش از بکارگیری روش های طراحی منوی سایت
همانطور که پیشتر نیز اشاره شد، برای ایجاد یک سایت خوب و باکیفیت، باید انواع منو سایت را بشناسید و روش های طراحی منوی سایت را بدانید. ایجاد یک سایت باکیفیت به شما این امکان را میدهد تا کاربرانتان را به سمت و سوی موردنظر هدایت کنید. در ادامه به بررسی این روشها میپردازیم:
1- تحلیل و آنالیز سایت را به درستی انجام دهید!
یکی از بهترین مراحلی که میتواند برای شما تعیین کننده نوع منوها و تشخیص نیاز کاربر سایتتان باشد، تحلیل و آنالیز سایت است. در این مرحله باید تمامی دسته بندیهای قابل ارائه در سایت را مشخص کنید و سپس، برای جایگذاری آنها اقدام کنید. برای مثال، اگر سایت طلا و جواهر دارید، باید انواع منوی سایت را پیشبینی کنید.
مثلا دسته بندی محصولات را مشخص کنید و سپس، منو اصلی برای دسترسی به فضای فروشگاهی سایت را تعیین کنید. دسته بندی گالری را مشخص کنید و گالری را در بخش منوی اصلی سایت تعریف کنید. با یک تحلیل صحیح میتوانید تمامی نیازهای کاربر را تعریف کرده و راه دسترسی به آن را ساده و روشن بیان کنید.
2- منوهای ساده و گویایی پیشبینی کنید!
سعی کنید برای دسترسی بهتر به محتوای صفحات داخلی سایتتان، منوهای ساده و گویایی پیشبینی کنید. هرچه دسترسی به انواع منوی سایت دقیق و فکر شده باشد، کاربر آسانتر میتواند به جزییات صفحات دسترسی پیدا کند.
سعی کنید اسم دقیق و واضحی برای منوها پیشبینی کنید. اسامی هر منو باید متناسب با محتوای آن باشد و تعریفی دقیق و واضح از محتوای منو باشد.
3- از دید کاربر، نگاه کنید!
یکی از روش های طراحی منوی سایت، قرار دادن خودتان به جای کاربر است. زمانی که از دید کاربر به سایت نگاه کنید، در واقع، هیچ اطلاعات کاملی از جزییات ماجرا ندارید. همین موضوع کمک میکند تا بتوانید نقاط مبهم را شناسایی کنید و برای درک بهتر کاربر، اندکی تغییرات در انواع منوی سایت ایجاد کنید. با این اقدام سایت میتواند بهتر نیاز کاربر را تامین کند.
4- موضوعات زیرمنوها را به حداقل برسانید!
اگر بخواهید در سایت ساز یک سایت خوب و باکیفیت طراحی کنید. باید سعی کنید تا منوها را بهینه طراحی و پیاده سازی کنید. در واقع، شما به عنوان طراح و مجری سایت، باید سعی کنید تا زیرمنوها را به شکلی خلاصه و بهینه طراحی کنید. اگر میتوانید برخی زیرمنوها را حذف یا ادغام کنید، حتما همین کار را با دقت و توجه به ساختار آن انجام دهید.
5- از منوهای بصری کمک بگیرید!
جالب است بدانید که این روزها دسترسی به برخی منوها از طریق بصری نیز امکانپذیر است. اگر انواع آیکون در سایت را بشناسید، قطعا میتوانید دسترسی به بخشهای اصلی و کلیدی سایتتان را به کمک همین آیکنها انجام دهید. زیبایی بصری سایت و جذابیت آن وابسته به همین ریزهکاریهایی است که میتوانید در سایت به کار ببرید.
روش های طراحی منوی سایت میتواند به شما کمک کند تا دسترسی به بخشهای مختلف را از طریق منوهای بصری انجام دهید. با درک انواع منوی سایت میتوانید تمام نیاز کاربر را تامین کنید.
6- ترتیب منوها را درنظر بگیرید!
یکی از روش های طراحی منوی سایت، توجه به ترتیب قرارگیری منوها است. انواع منو سایت به شما این امکان را میدهد تا به راحتی دسترسیها را ایجاد کنید. درک ترتیب منوها و مشخص کردن یک قانون کلی برای قرارگیری آن ها خصوصا در بخش زیرمنو بسیار اهمیت دارد. اگر بتوانید ترتیب منوها را طبق اصول مشخص و کاربر پسند رعایت کنید، بخش مهمی از راه را رفتهاید.
7- پنهان سازی منو ممنوع!
همانطور که میدانید، عناصر بصری در طراحی وب سایت نقش مهمی را ایفا میکنند. یکی از قابلیتهایی که در سایتها تعریف میشود، پنهان کردن منوها است، اما بهتر است بدانید که در دسترس نبودن منوها و پنهان سازی منو اصلا مناسب نیست. این کار را میتوانید تنها زمانی انجام دهید که منوی فرعی و غیرکاربردی در سایت دارید و رویت تمام وقت آن چندان برای کاربر اهمیتی نداشته باشد.

8- منوهای عمودی را به کار بگیرید!
یکی از انواع منو سایت، منو عمودی است. شما میتوانید بهراحتی با یک تقسیم بندی مناسب و آنالیز صحیح نیاز کاربر در کنار محتوای سایت، از منوهای عمودی کمک بگیرید. منوهای عمودی به شما این اجازه را میدهند تا دسترسی آسانی به صفحات داخلی سایت ایجاد کنید و یک زیر مجموعه مطلوب را در دسترس کاربر قرار دهید. با این اقدام میتوانید به آسانی نیاز کاربر را در استفاده از هر مدل سایت تامین کنید و ظاهر سایت را به بهترین شکل ممکن طراحی و پیاده سازی کنید.
خلاصه مطلب
درک نیاز کاربر در طراحی و پیاده سازی سایت اهمیت فراوانی دارد. شما با درک روشهای ارائه شده در این مقاله میتوانید به بهترین شکل ممکن سایتتان را تحلیل کنید و راهکارهای مفید برای درک نیاز کاربر را بشناسید.





